abril 2020
Espaciado Bootstrap con h-100
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6 mb-4">
<div class="card h-100" style="background-color:#ff0000;">
Test card content.
</div>
</div>
<div class="col-md-4 col-sm-6 mb-4">
<div class="card h-100" style="background-color:#00ff00;">
Test card content. Test card content. Test card content. Test card content.
</div>
</div>
<div class="col-md-4 col-sm-6 mb-4">
<div class="card h-100" style="background-color:#0000ff;">
Test card content. Test card content. Test card content. Test card content. Test card content. Test card content. Test card content. Test card content.
</div>
</div>
<div class="col-md-4 col-sm-6 mb-4">
<div class="card h-100" style="background-color:#0f0f0f;">
Test card content.
</div>
</div>
</div>
</div>La solución vista en Stackoverflow.
Libreria Select 2 en Toolset
Llamamos a la librería Select 2
function enqueue_select2_jquery() {
wp_register_style( 'select2css', '/wp-content/themes/tastal/js/select2.min.css', false, '1.0', 'all' );
wp_register_script( 'select2', '/wp-content/themes/tastal/js/select2.min.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'select2css' );
wp_enqueue_script( 'select2' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_select2_jquery' );En el apartado donde está la búsqueda personalizada (Search and Pagination) nos vamos al editor JS
jQuery( document ).ready(function() {
jQuery('.select').select2();
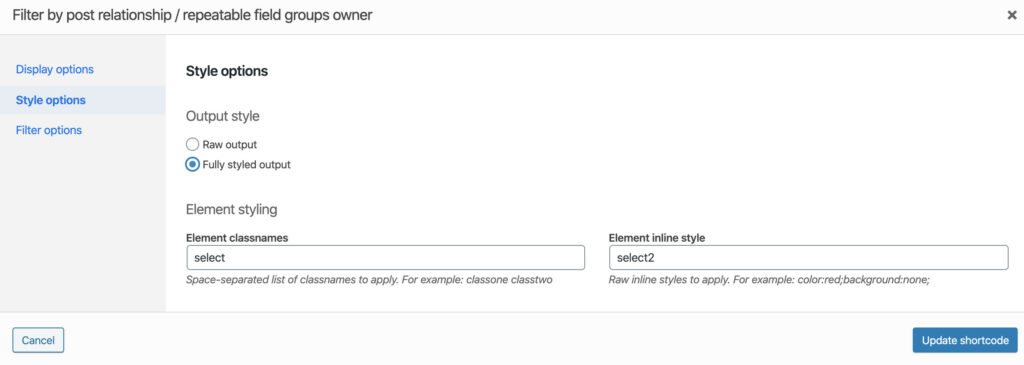
});Luego en el filtro ponemos la clase select y el estilo select2 y listos.

Ya tenemos funcionando el desplegable de la búsqueda personalizada con la librería select2
Deactivate submit button in Toolset custom search
Submit button deactivated when custom search is loaded
jQuery( document ).ready( function() {
/**
* data.view_unique_id (string) The View unique ID hash
* data.form (object) The jQuery object for the View form
* data.update_form (bool) Whether the custom search form will be updated
* data.update_results (bool) Whether the custom search results will be updated
*/
var $ = jQuery;
$('input[type="submit"]').prop('disabled', true);
});
Activate the button
jQuery( document ).on( 'js_event_wpv_parametric_search_triggered', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.form (object) The jQuery object for the View form
* data.update_form (bool) Whether the custom search form will be updated
* data.update_results (bool) Whether the custom search results will be updated
*/
var $ = jQuery;
$('input[type="submit"]').prop('disabled', true);
});