Llamamos a la librería Select 2
function enqueue_select2_jquery() {
wp_register_style( 'select2css', '/wp-content/themes/tastal/js/select2.min.css', false, '1.0', 'all' );
wp_register_script( 'select2', '/wp-content/themes/tastal/js/select2.min.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'select2css' );
wp_enqueue_script( 'select2' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_select2_jquery' );En el apartado donde está la búsqueda personalizada (Search and Pagination) nos vamos al editor JS
jQuery( document ).ready(function() {
jQuery('.select').select2();
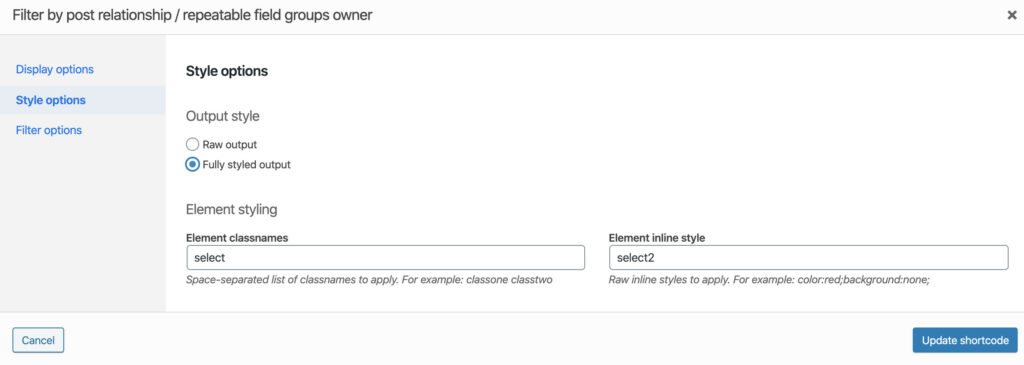
});Luego en el filtro ponemos la clase select y el estilo select2 y listos.

Ya tenemos funcionando el desplegable de la búsqueda personalizada con la librería select2